This guide will walk you through how to set up your local dev environment to serve traffic over HTTPS, using an example app.
The example app has two endpoints:
/mimics a web application by rendering a simple HTML page./apimimics an API endpoint by returning a simple JSON response.
Click a language to see its example:
Clone the Example App
This example uses the go-demo example app (opens in a new tab), which already has Anchor setup for local HTTPS. First clone the app to your local environment:
git clone https://github.com/anchordotdev/go-demo.gitand move into the root of the app:
cd go-demoSet Up the App as a Service in Anchor
In Anchor everything centers on the service being encrypted. A service can be anything with a TLS endpoint like an API, web application, or database. In this example the service being set up is the go-demo web application that you just cloned.
To create a service, register (opens in a new tab) or login (opens in a new tab) to your Anchor account.
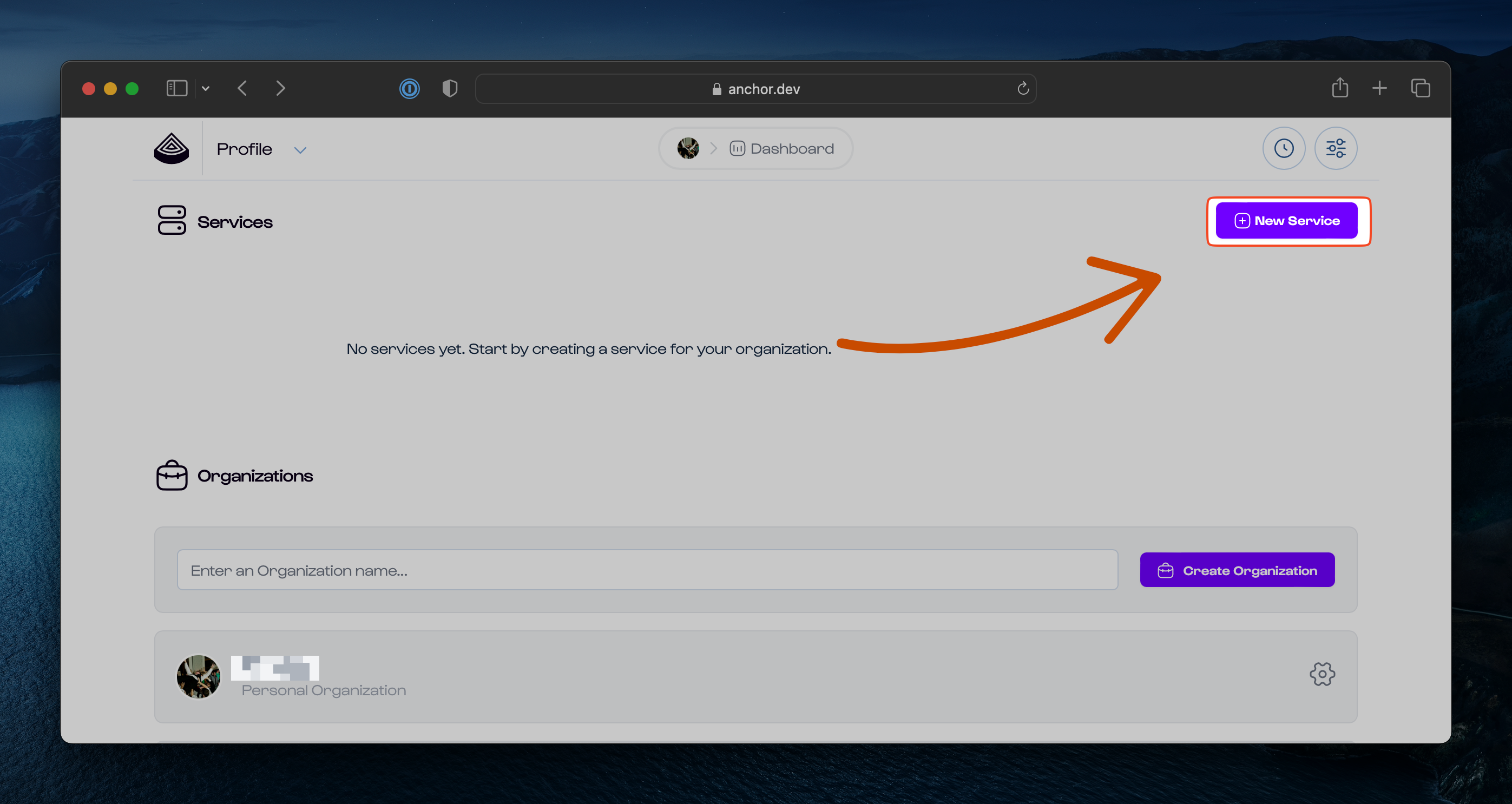
After signing in, go to the Anchor Dashboard (opens in a new tab) and click New Service.

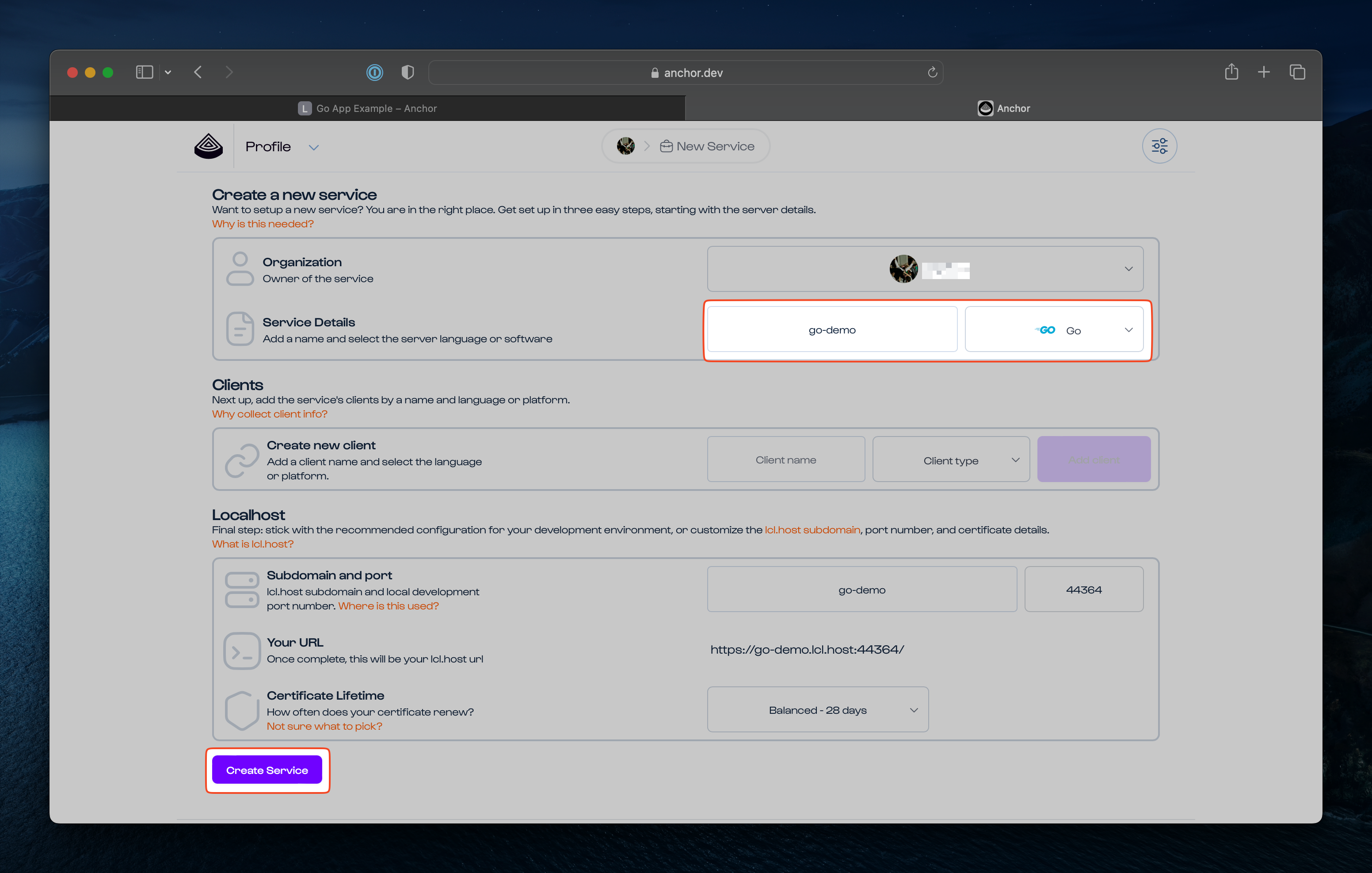
Next, under "Service Details" enter go-demo for the service name and select Go as the server type. Leave the defaults for the rest of the values and then click Create Service.

This brings up the Setup Guide, which walks through the remaining steps to serve HTTPS traffic locally. Note: some of the steps from the Setup Guide are already implemented in the example app so you will skip them.
Add the Environment Variables
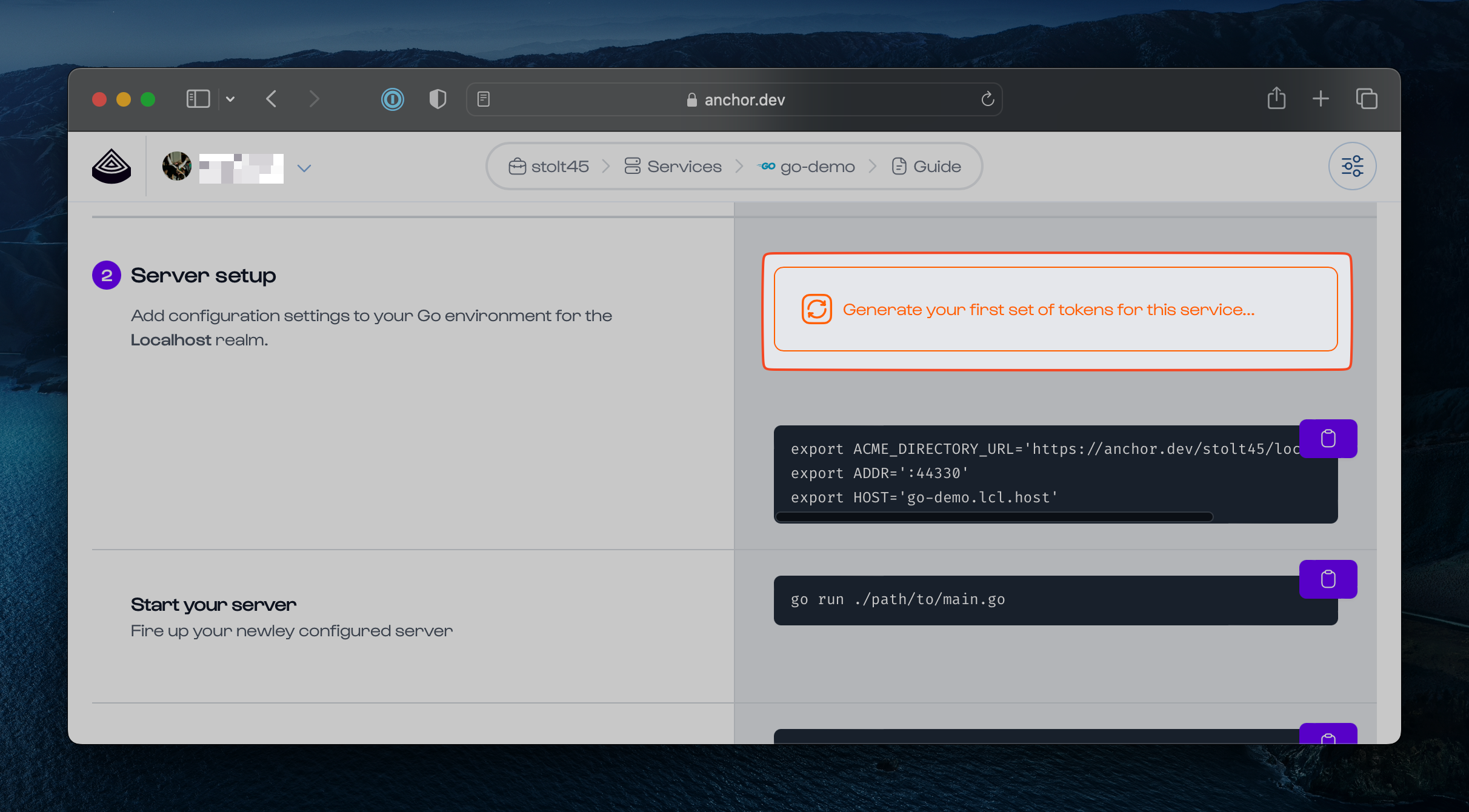
Skip to Step 2, Server setup, to add environmental variables to your .env file. By adding the variables to your .env, you will be able to refresh or close your browser and localhost without losing the encryption configuration.
Click the Generate your first set of tokens for this service... button to generate an ACME_KID and ACME_HMAC_KEY and add those to
the .env file.
Then copy the ACME_DIRECTORY_URL, ADDR, and HOST and add them to the .env file.

Your .env file will look like this:
# These env vars can be found in the setup guide after a "go-demo" service is created in Anchor.
ACME_KID=aae_asBp_jHiGM0xIoIWmb3beaDKX0HGqgM2zf9rE5KhI_rt
ACME_HMAC_KEY=2Aa7vJ5eg6p4mLaDvCy55XNGlzbQ83fEG-OaDqQsRodE91-gTmEFrd50s9Ekxvsu
ACME_DIRECTORY_URL='https://anchor.dev/stolt45/localhost/x509/ca/acme'
ADDR=':44369'
HOST=go-demo.lcl.host
#Optional, used for setting up a service-to-service demo.
#BACKEND_URL=https://rails-demo.lcl.host:44386/api
#BACKEND_URL=https://go-demo.lcl.host:44369/apiThis app is setup with godotenv which instructs Go to automatically load variables from the .env file in the root of the application.
These environment variables can also be exported directly to your dev environment.
Update your System Trust Store
Use the Anchor CLI toolchain to update your system's local trust store so that your browser recognizes the certificate that the go-demo application presents.
Run the anchor trust command:
anchor trustIf you haven't already installed and logged into the Anchor CLI you'll have to do that first. Commands for doing that are in the Setup Guide.
Visit the App in a Browser
Start the app by running:
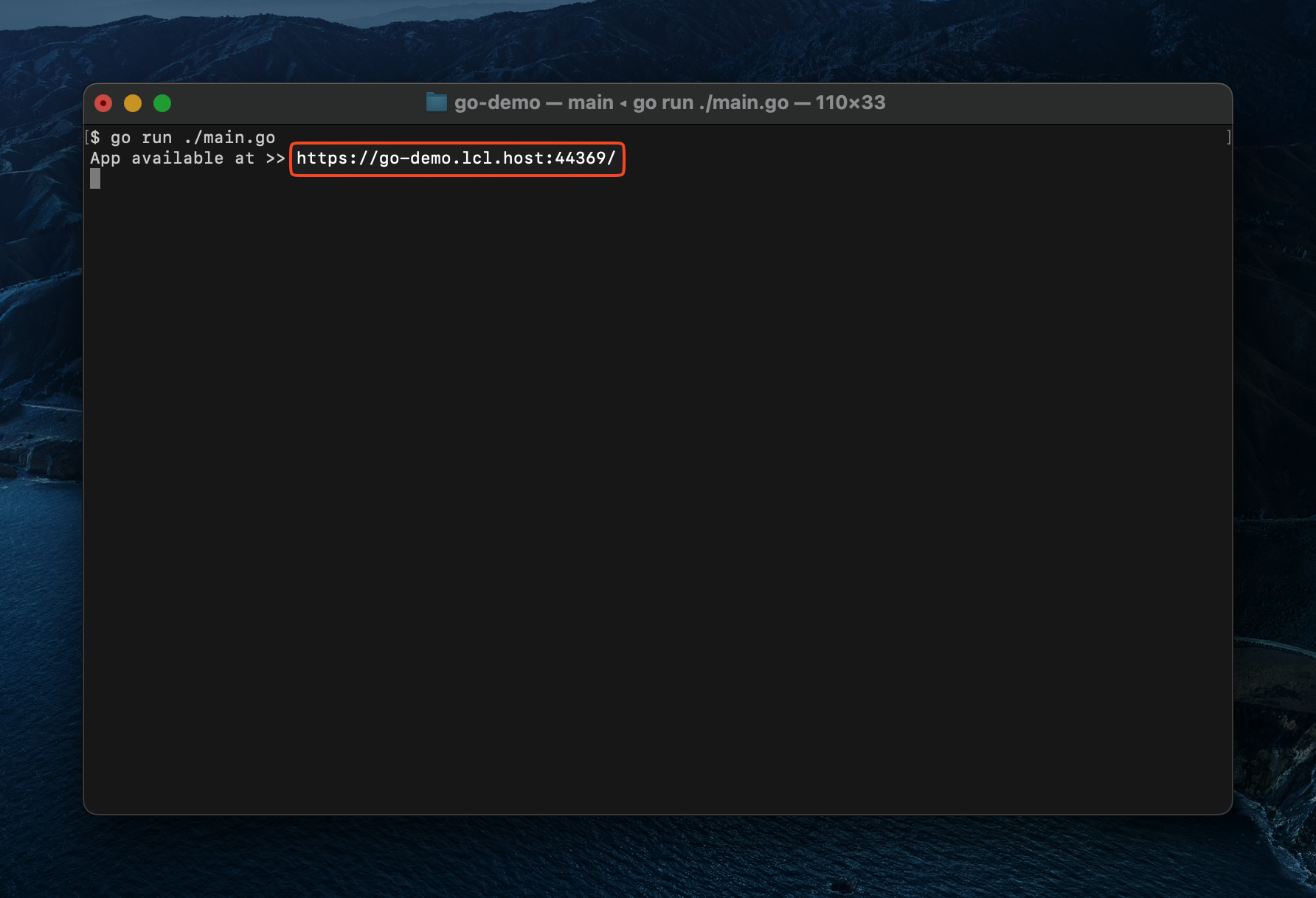
go run ./main.go
The app is now running on https://go-demo.lcl.host:[PORT], where [PORT] is specified in the .env file.
Note: The specific port for your app will be different.
Load the site in your browser over HTTPS.

You are now rocking local encryption!
Up Next
Next, follow the guide for a Service-to-Service example with a client.