Manually setting up HTTPS/TLS on your local machine is really painful. Anchor is here to make this process quick and easy. In this post, I’ll show you how to quickly set up TLS certificates for a local application and get it working with HTTPS in your browser.
Loading...
Anchor Primer
At Anchor, we build & manage dedicated certificate authorities (CAs) with ACME protocol support. ACME makes it really easy to provision certificates for your application, but we don’t stop there. We also help you set up your application clients and systems so that certificates are trusted in all of your infrastructure.
You can use Anchor as an organization or as an individual in your development environment, today, for free. If you run TLS already in your staging and production environments, developing with TLS can help catch encryption & TLS related bugs during development. Or, if you want an easy way to develop with HTTPS in the browser, Anchor helps with that too. Achieve dev/prod parity for encryption & HTTPS with Anchor.
Services, not Cipher Suites
There’s no complicated encryption or X.509 decisions to make with Anchor. Using our services form, we collect some basic information about your applications, clients, and infrastructure. Next we automatically provision your CA components Then we provision your PKI and provide setup instructions for your application. In this guide, the example app will be a new Ruby web application, but you can use Python, Node.js, and Go as well.
Let’s start by generating a new Ruby on Rails application on our development machine:
$ rails new rails-demo
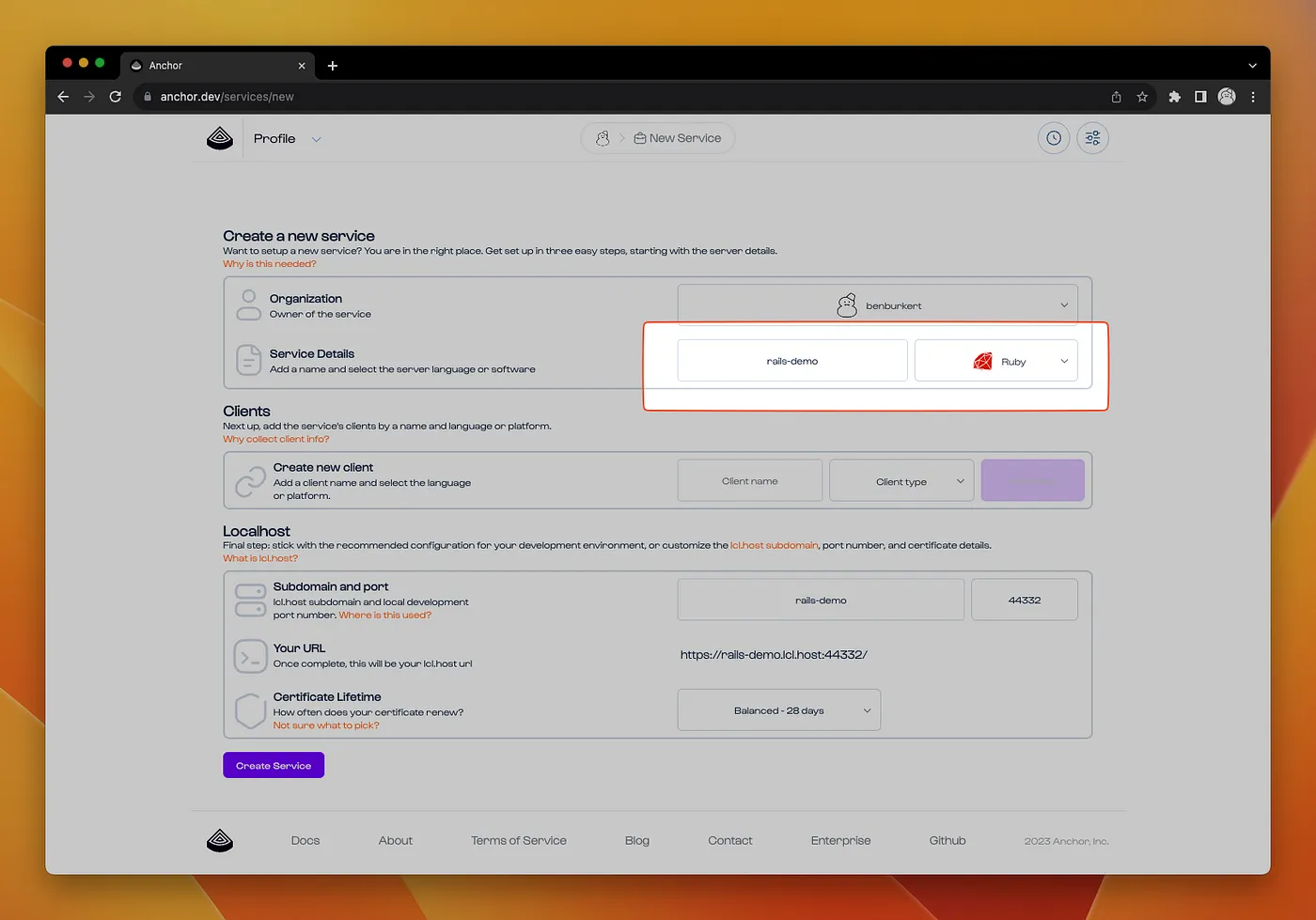
While that command is running, sign up or sign into https://anchor.dev/ via GitHub and click the New Service button to start the service form. Fill in only the name and language of your new service, and leave the default values for the rest.

Click the Create Service button and proceed to the setup instructions.
lcl.host
You likely noticed the Localhost section had a URL for a lcl.host subdomain based on the name of your service. The lcl.host domain is special: any subdomain will always route to your local machine (127.0.0.1 and ::1). With lcl.host, you can use certificates in local development without the hassle of setting up DNS records or running a reverse tunnel.
Setup Guide
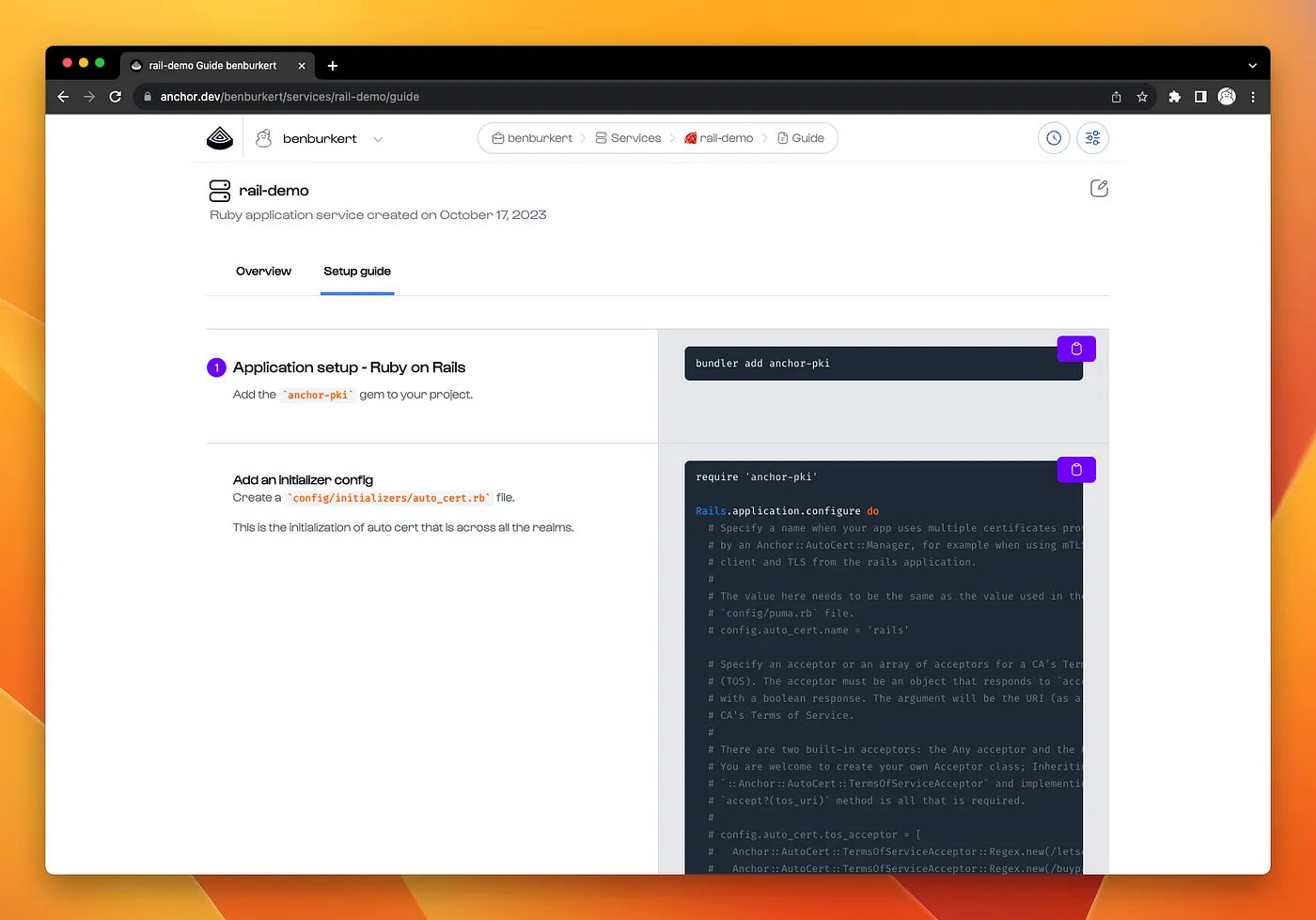
Back in the browser, the setup guide has instructions on how to configure your application to set up an ACME client that provisions certificates from your new Anchor CA. Follow the instructions for the Application Setup section.

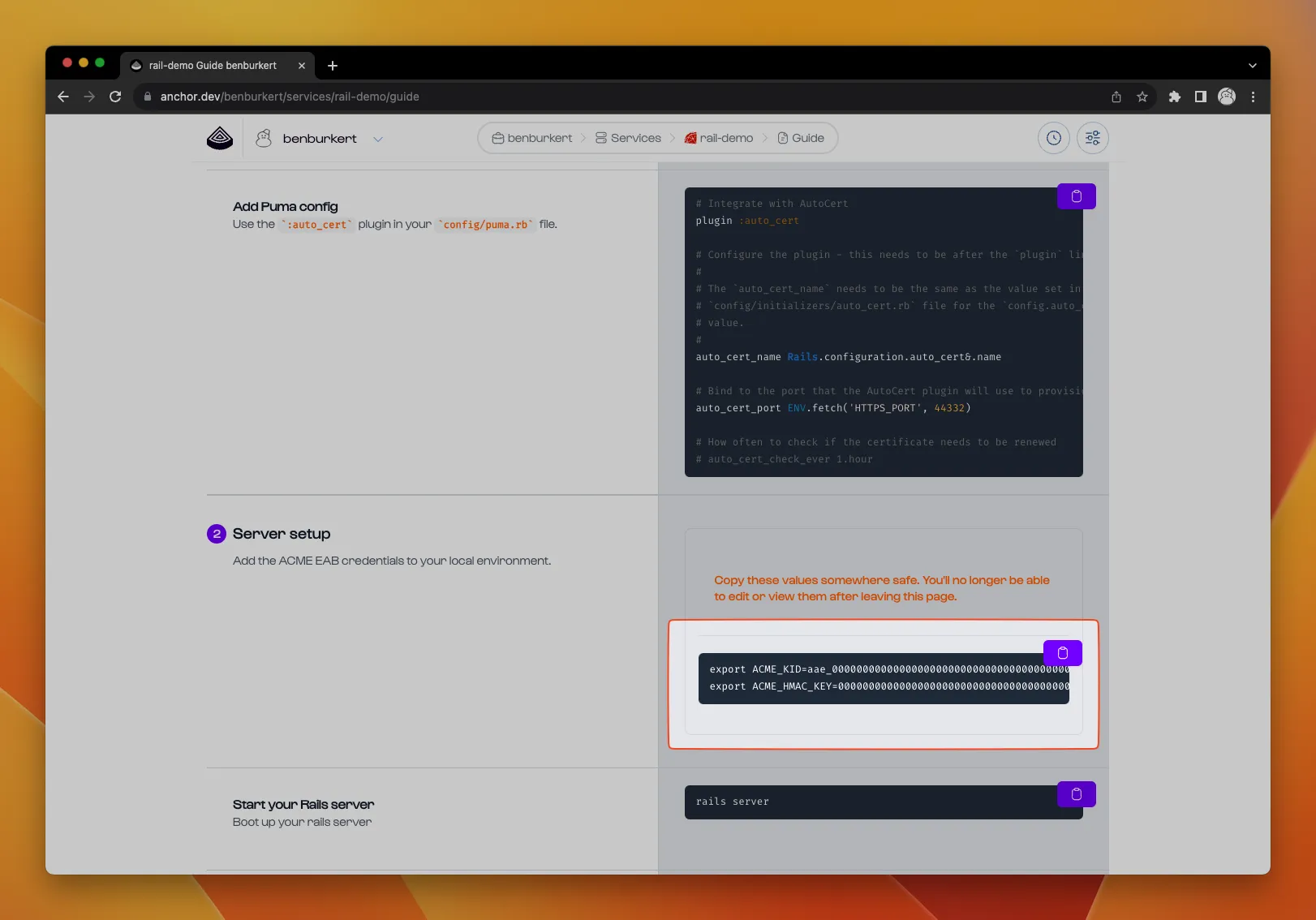
Next up in the Server Setup section, generate an EAB token set, export it in your local environment, and start the local server.

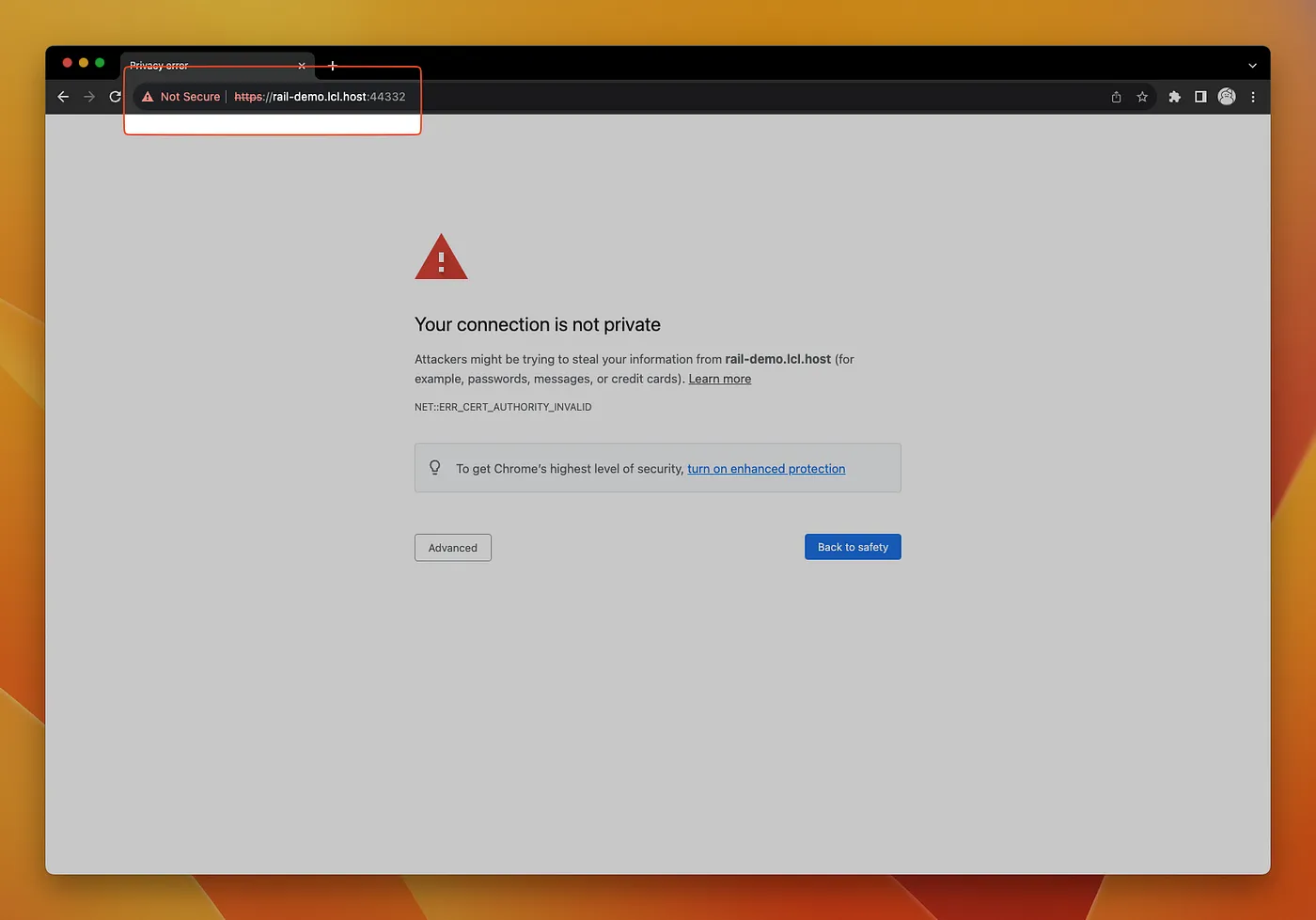
Now your application is serving traffic over HTTPS. Check out the application in your browser. Expect to see a “Not Secure” browser warning.Once we’ve used the Anchor CLI toolchain to configure our system, this warning will go away.

Anchor Toolchain
Follow the instructions in the third section to install the Anchor CLI command via homebrew, and install your new root certificates into your system trust store.
$ brew install anchordotdev/tap/anchor $ anchor auth signin $ anchor trust
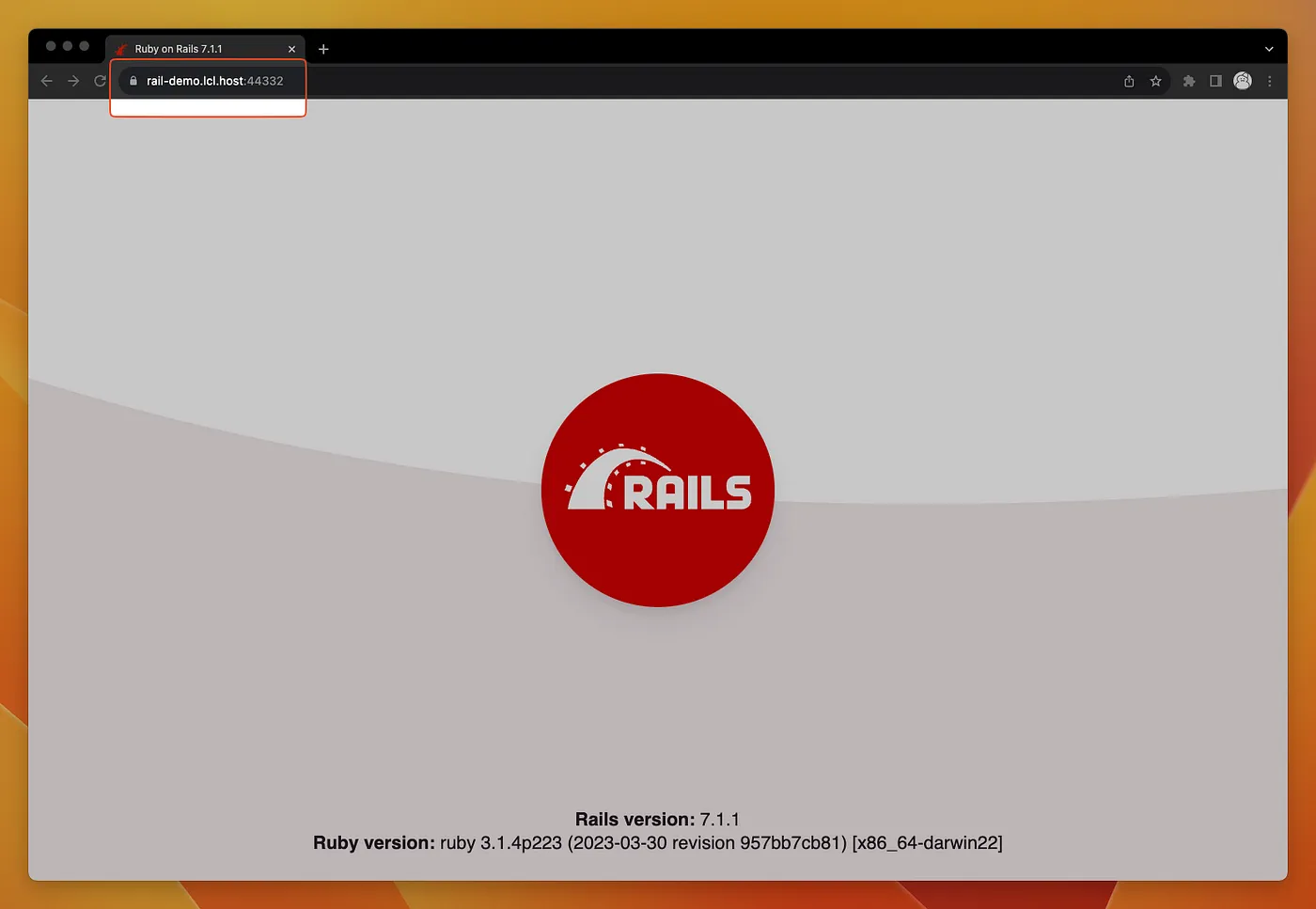
Back in your browser, reload the page. The “Not Secure” warning is now gone.

Next Steps
With your application setup with HTTPS in local development, you can easily work on browser features that require HTTPS. Next time, we’ll show you how to extend your service with client package support to quickly set up TLS for multi-service architectures in local development.
If you have any comments, run into trouble, or are interested in joining our early access program for staging & production environments, please get in touch via email or through our discord community.